HTML Course: Lectures Sequence
HTML Course: Introduction
In the digital age, knowing how to build a website is an invaluable skill. At the heart of this skill lies HTML, the standard language for creating web pages. In this HTML course, we will guide you through a four-day lecture sequence that will equip you with the foundational knowledge needed to create and format web pages, embed media, and understand the basics of front-end and back-end development.
Day 1: Introduction to HTML Course
What is HTML?
HTML, or HyperText Markup Language, is the backbone of web development. It provides the basic structure of sites, which is enhanced and modified by other technologies like CSS (Cascading Style Sheets) and JavaScript.
Role in Web Development
HTML is essential because it dictates the structure of your web content. It tells the browser how to display text, images, and other forms of multimedia on a webpage.
How to Create an HTML File
Creating an HTML file is straightforward:
- Open a text editor (Notepad, Sublime Text 3, VS Code).
- Write your HTML code.
- Save the file with a .html extension.
- Open the file in a web browser to see your webpage.
Understanding Tags
Tags are the building blocks of HTML. They define elements on a web page. HTML tags are enclosed in angle brackets, like <tagname>content</tagname>.
Types of Tags
- <br>: Line break
- <b>: Bold text
Formatting Tags
- Bold Text: <b>, <strong>
- Italic Text: <i>, <em>
- Underlined Text: <u>
- Highlighted Text: <mark>
- Line Break: <br>
- Horizontal Rule: <hr>
- Center Align: <center>
Headings
- <h1>: Main heading
- <h2> to <h6>: Subheadings, progressively smaller
Paragraph
- <p>: Defines a paragraph
Example Work: CV
A CV (Curriculum Vitae) is a great example to practice basic HTML. It typically includes sections like:
- Introduction
- Experience
- Education
- Skills
- References
Lists in HTML
Lists help organize content. There are several types of lists in HTML:
Definition List
- <dl>: Definition list
- <dt>: Definition term
- <dd>: Definition description
Ordered List
- <ol>: Ordered list
- <li>: List item
Unordered List
- <ul>: Unordered list
- <li>: List item
Nested List
Lists can be nested inside each other to create complex structures.
Web Development Overview
A web developer’s toolbox includes both front-end and back-end technologies.
Front End
- HTML: Structures content.
- CSS: Styles content.
- Bootstrap: A framework for responsive design.
- JavaScript: Adds interactivity.
Back End
- PHP: Server-side scripting.
- MySQL: Database management.
Day 2: HTML Attributes

What are Attributes?
Attributes provide additional information about HTML elements. They are always included in the opening tag and usually come in name/value pairs like name=”value”.
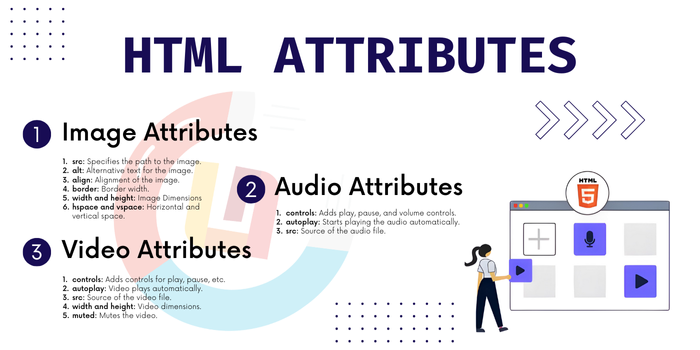
Image Attributes
- src: Specifies the path to the image.
- alt: Alternative text for the image.
- align: Alignment of the image.
- border: Border width.
- width and height: Dimensions of the image.
- hspace and vspace: Horizontal and vertical space around the image.
Example: Image Gallery
Creating an image gallery is a practical way to utilize these attributes.
Audio Attributes
- controls: Adds play, pause, and volume controls.
- autoplay: Starts playing the audio automatically.
- src: Source of the audio file.
Example: Audio Playlist
An audio playlist can showcase how different audio files are managed within a webpage.
Video Attributes
- controls: Adds controls for play, pause, etc.
- autoplay: Video plays automatically.
- src: Source of the video file.
- width and height: Video dimensions.
- muted: Mutes the video.
Example: Ads for Muted Video
Using video ads with muted autoplay can be a powerful way to grab user attention without being intrusive.
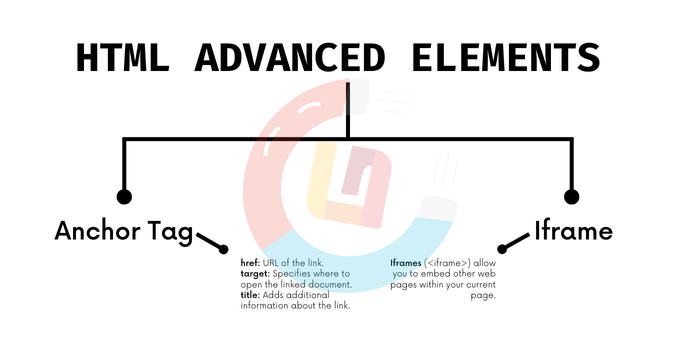
Day 3: Advanced HTML Elements

Anchor Tag
The anchor tag (<a>) is used to create hyperlinks.
- href: URL of the link.
- target: Specifies where to open the linked document.
- title: Adds additional information about the link.
Examples: Navigation, Social Links
Links are vital for navigation menus and social media links.
Iframe
Iframes (<iframe>) allow you to embed other web pages within your current page.
Examples
- Embedding Google Maps for location services.
- Embedding Wikipedia articles for additional information.
- Embedding YouTube videos for multimedia content.
Day 4: Tables and Forms

Tables
Tables organize data into rows and columns.
- colspan: Merges columns.
- rowspan: Merges rows.
Examples
- Email Template: For structured email content.
- List of Students: Organize student data.
- Billing Information: Display billing details.
- Schedule: Display timetables.
Forms
Forms collect user input.
Input Types
- text: Single-line text input.
- password: Password field.
- email: Email input.
- number: Numeric input.
- tel: Telephone number.
- color: Color picker.
- file: File upload.
- checkbox: Checkbox input.
- radio: Radio button.
- range: Slider control.
- date: Date input.
- time: Time input.
- datetime: Date and time input.
Textarea
Multiline text input.
Select
Dropdown list.
- <optgroup>: Groups related options.
Button
Button for form submission.
Examples
- Registration Form: For user sign-up.
- Login Form: For user authentication.
- Contact Form: For user inquiries.
- Inquiry Form: For general questions.
Wrapping Up: Mastering the Essentials of HTML
By the end of this HTML course, you will have a solid understanding of HTML and its essential role in web development. You’ll be able to create and format web pages, embed various types of media, and build interactive forms. This foundational knowledge will prepare you for more advanced web development concepts and technologies. For more tutorials and resources, visit CGit and take your web development skills to the next level
What is HTML and why is it important?
How do I create my first HTML file?
What are HTML attributes?
How do I use tables in HTML?
What are some common HTML tags?
How to get images from a dead HTML?
Find Image Tags: Look for
<img> tags and copy the src attribute values.Download Images: Use the copied URLs to download images from the web or locate them in the file directory.
You may also like

Freelancing SEO Services on Fiverr to Make Sites Visible

Get Hostinger Referral Discount – Exclusive Offer